Gallery list facilitates populating gallery items easily through Card List Manager component. We only need to manage the Item Template to change the style or bind actions for the gallery items.
Get Started
Populate Gallery Items
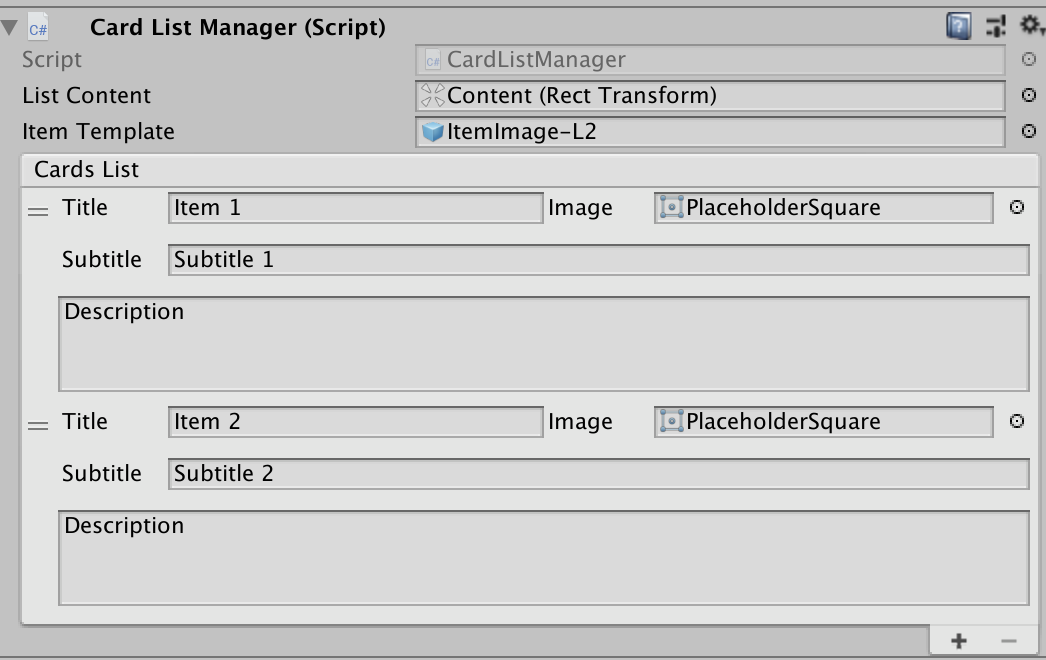
Populate items through Card List Manager
On Card List Manager, you can put the title, subtitle, image and description of the list item. You can also reorder the list by dragging the item inside the list.
Populate items through script
If you want to dynamic populate list items through scripts. Please checkout the example script in Demo/ExampleDynamicCardList.cs
Common Usage
Change the size of list items
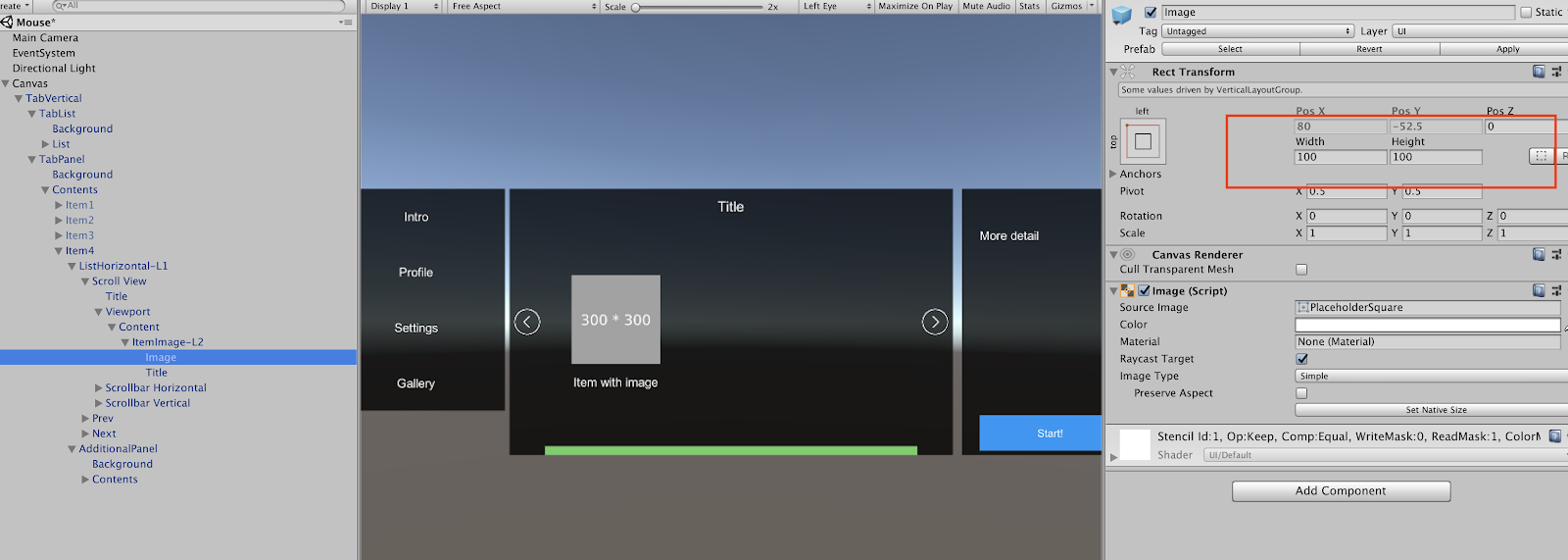
On Card List Manager, double click List Content, it will locate to the Content Object.
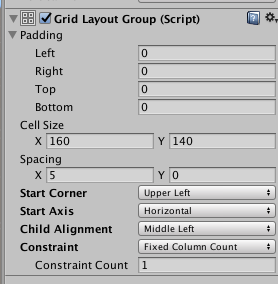
On the Content Object > Grid Layout Group, you can change the cell size.
Locate to the Item Template game object, you can then change Image and title size .
Bind actions for item
You can simply add a OnClick actions on Item Template.
Or you can subscribe to the OnCardClick method, please refer to the ExampleCardItemAction.cs script which is also attached on the ItemTemplate in the Demo scene.
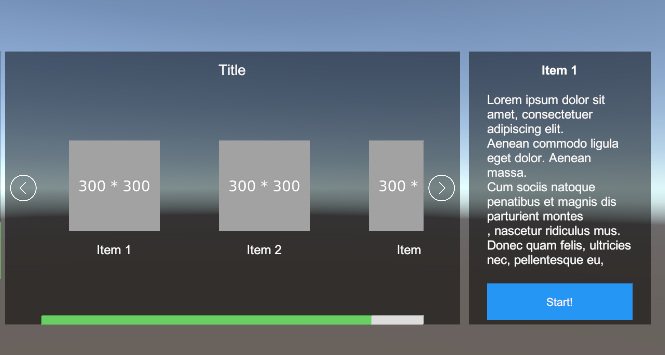
ExampleCardItemAction.cs: Click on item and show details on the right panel
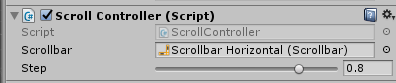
Change the steps used by Prev and Next button
Set the step on the Scroll Controller component to change the steps used by Prev and Next buttons.
API
Card List Manager
The public properties and methods of CardListManager.cs are as follows
Card Item