General
For the Keyboard, using another input package but they lost focus on input field when user clicks on virtual keyboard?
Please put the InputFocusHelper.cs on the Input Field, then the keyboard would be able to keep track of which input field is targeting.
Reason causing this issue: Unity’s standard input module will deselect input field when user clicks on button. Most of the input packages keep this default behaviour so they lost focus on the input field when user clicks on virtual keyboard.
How to deal with multiple canvases?
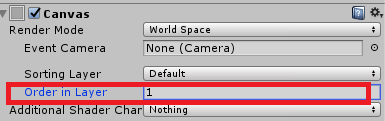
If you have multiple canvases, for example, one menu canvas on the controller and another menu canvas in the scene. Keep in mind, you need to assign the Order in Layer on the Canvas Component. The canvas closer to the camera should assign a higher number.

For Oculus User
How to add hands or controller models to my scene?
The hands or controller models are provided by Oculus SDK so we were not able to include a third party asset in VR UIKit. But you can find it at Oculus Integration. Download and import Oculus Integration. Then you can find the avatar prefab in Oculus/Avatar/Content/Prefab/LocalAvatar. Drag it into your scene, you will see the hand and controller.
UI looks jaggy on Oculus Go/Quest?
Please checkout this blog to achieve crystal clear UI for Oculus Quest/Go app in Unity.
Curved UI
Can VR UIKit work with Curved UI?
Yes, VR UIKit is compatible with the awesome Curved UI package.
Note: If you’re using Curved UI, please don’t use UIKit’s Input Module since Unity only allows one input module in the scene.
For example, let’s migrate the Oculus/Vive Demo scene with Curved UI:
Remove everything on Event System, and add CurvedUIInputModule.
Remove UIKit Pointer and add CurvedUILaserPointer.
Then you can follow Curved UI’s setup, such as adding CurvedUISettings on the canvas, and etc.
Curved UI and Card List issue in Unity v2019.*
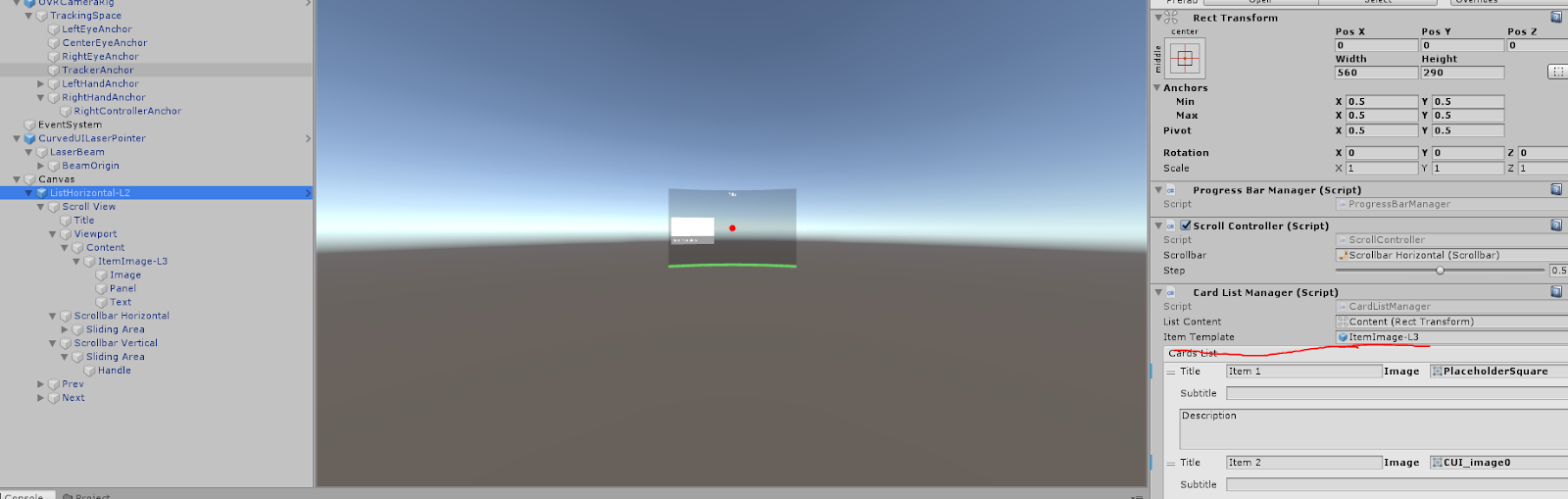
Problem: When applying Curved UI on VR UIKit’s card list, the images in card list kind of jump out - its like they aren’t on the same curve as the background.
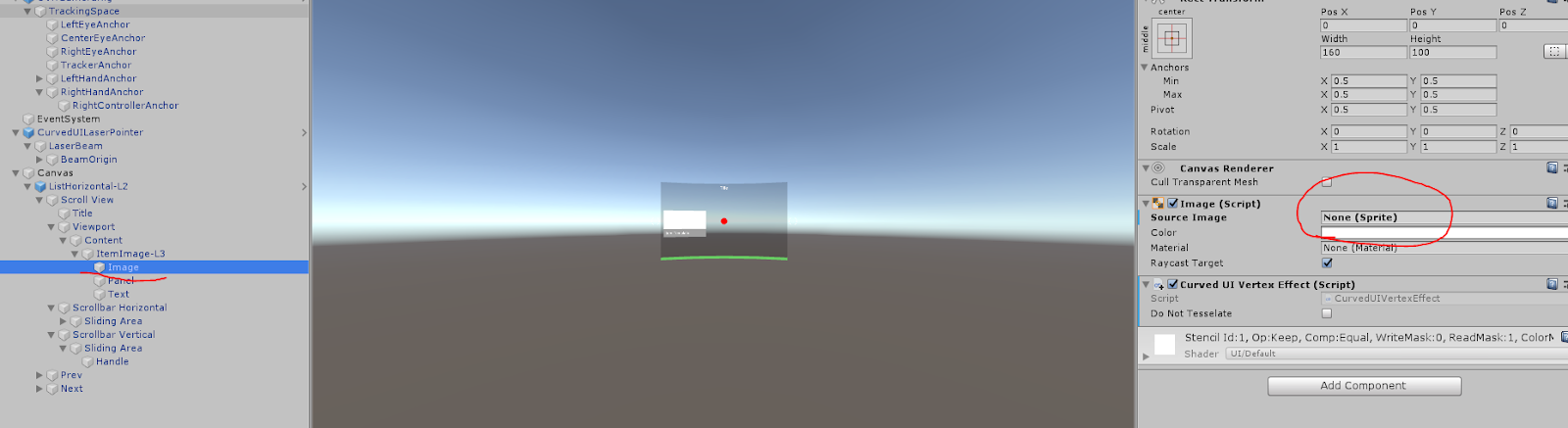
Solution: Double click Item template in Card List Manager component, in this case it’s ItemImage-L3. It will direct you to the right template.

On the Image gameobject under ItemImage-L3, set the Source Image to None.

Explanation: There seems to be a problem re-assigning an image when working with Curved UI. Setting the source image to None on the template would fix the problem.